
Le temps où vous ne saviez pas comment créer un site internet qui en jette appartient au passé. Avec Wix, vous pouvez créer un site à la fois fonctionnel, professionnel et incroyablement beau pour votre petite entreprise. Parce que le physique, c’est important ! Tout ce qu’il vous faut pour cela, c’est une pointe d’inspiration et un de nos superbes Templates.
Mais avant de vous lancer, nous avons tout de même quelques conseils à vous donner. En web design, comme dans tous autres domaines, il y a certaines règles à respecter. Voici une liste de ce qu’il faut faire et de ce que vous devez à tout prix éviter pour avoir un site internet à la pointe des tendances.
La mise en page
À éviter : Vouloir réinventer la roue.
À faire : se conformer aux standards de l’UX pour avoir un site avec une navigation fluide. Nous vous encourageons bien sûr à exprimer votre créativité, tant que cela n’impacte pas l’efficacité de votre présence en ligne.
Lorsque vous construisez votre site internet, assurez-vous de suivre les règles préétablies en UX (expérience utilisateur). Le but est de permettre à vos visiteurs de trouver ce qu’ils cherchent facilement et rapidement. Votre navigation doit être intuitive : faites en sorte que vos éléments cliquables (liens, boutons, etc.) soient compréhensibles et simples à identifier. Surfer sur votre site ne doit en aucun cas devenir une chasse au trésor.
L’arrière-plan
À éviter : les arrière-plans trop chargés.
À faire : choisir un arrière-plan qui incite vos visiteurs à explorer votre site.
Il y a une raison pour laquelle on appelle cela “arrière-plan” : le fond de votre site doit être graphique mais surtout pas envahissant. Quel que soit le format que vous choisissez (photo, vidéo, etc.), assurez-vous qu’il ne détourne pas vos visiteurs du droit chemin, c’est-à-dire la découverte de votre activité. Votre arrière-plan est là pour « habiller » votre contenu et non l’inverse. Son but est de générer une atmosphère, mettre en avant votre image de marque et participer à l’expérience de l’utilisateur, rien de plus. N’oubliez pas de contraster la couleur de votre arrière-plan avec celle de votre texte, afin de le rendre le plus lisible possible.
Le design sur mobile
À éviter : oublier que votre site doit être parfaitement adapté sur mobile.
À faire : optimiser vos images, textes, et autres éléments pour les petits écrans.
Utilisez l’éditeur mobile de Wix pour adapter votre site sur smartphone et tablette. La version mobile doit être aussi bien pensée que celle de votre ordinateur. De l’image d’arrière-plan à votre police d’affichage, vous pouvez tout personnaliser afin de créer un site mobile performant.

L’aménagement de l’espace
À éviter : une page brouillonne et surchargée.
À faire : hiérarchiser votre contenu et utiliser des espaces blancs pour aérer votre site
Naviguer sur un bon site internet, c’est un peu comme aller dans un restaurant gastronomique (la note en moins). On y passe du temps pour se délecter des nombreux plats et profiter de chaque bouchée. De la même façon, vous voulez que vos visiteurs apprécient la visite de votre site. Pour cela, ne surchargez pas trop vos pages – pensez à ces assiettes composées uniquement de 3 asperges et une baie de goji. Espacez votre contenu pour donner à chacun la place qu’il mérite. En en mettant trop à la fois, vous risquez de perdre l’attention des internautes.
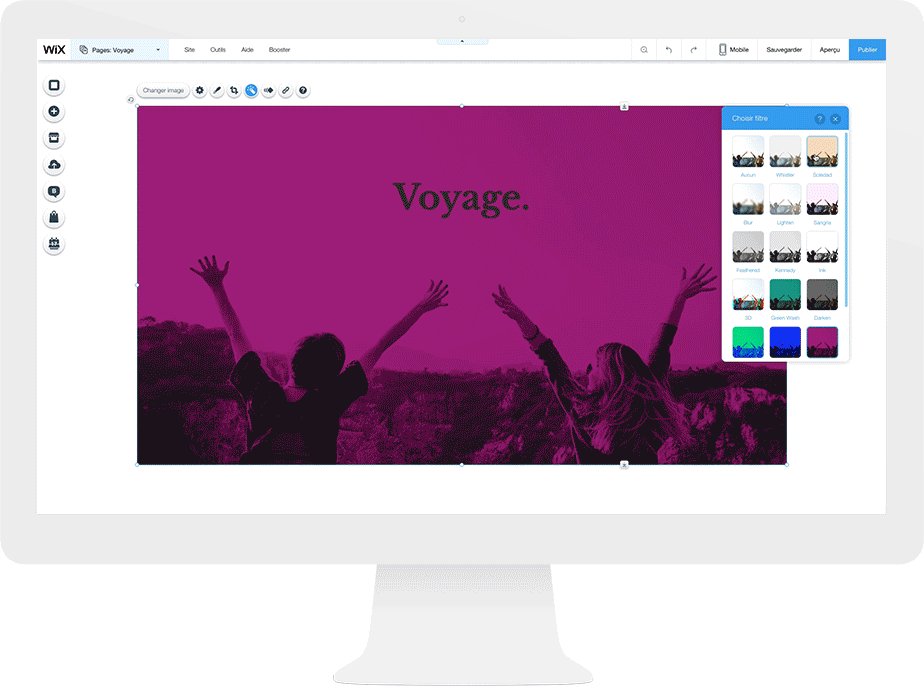
Le choix des couleurs
À éviter : choisir les couleurs en vous basant uniquement sur vos propres goûts.
À faire : choisir des combinaisons de couleurs pertinentes pour votre marque et votre contenu.
Les couleurs sont des éléments très importants en web design. Elles influencent notre perception et nos émotions. C’est la raison pour laquelle vous ne pouvez pas les choisir au hasard. Lisez notre article sur la théorie des couleurs pour apprendre comment les assembler et faire passer le bon message à travers le choix de vos tonalités.
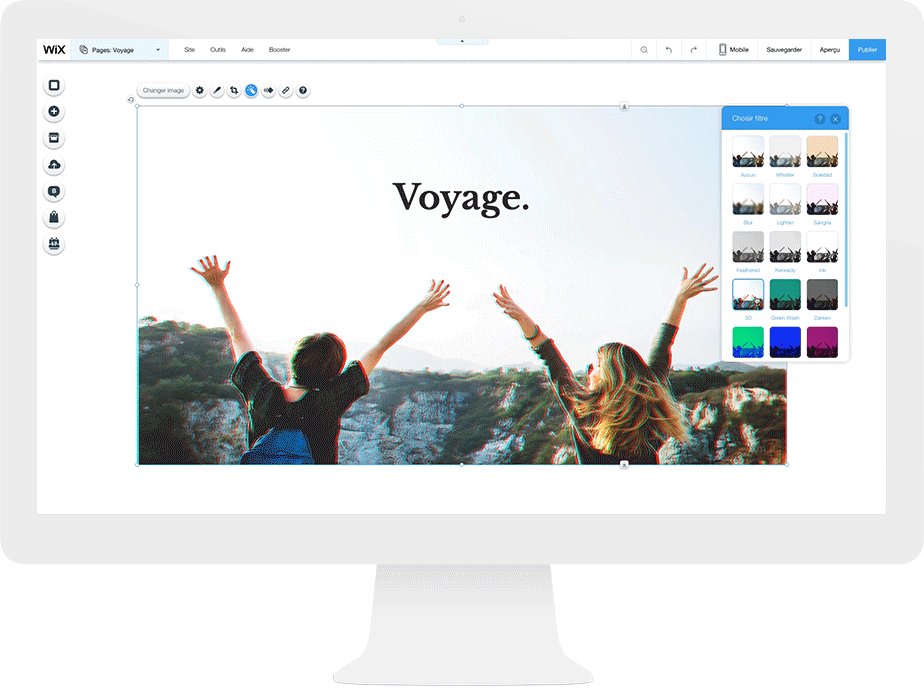
La qualité des images
À éviter : les images de mauvaises qualités.
À faire : des visuels en haute résolution et optimisés pour votre site.
Vous souhaitez être pris au sérieux ? Avoir une présence en ligne professionnelle ? Vous voulez que vos produits ou services donnent envie à vos visiteurs ? Il n’y a pas plusieurs options, pour cela, il vous faut des images d’excellentes qualités. C’est un point que vous ne pouvez tout simplement pas négliger. Utilisez le rognage ou bien des filtres pour optimiser vos visuels et donner de l’allure à votre site.

Les banques d’images
À éviter : le kitsch et le ringard.
À faire : trouver des images parlantes.
Le temps où l’on représentait les marques avec une famille parfaite, un sourire Colgate aux lèvres et habillée en tenue du dimanche, est révolu (pour de bon !). Vos visiteurs doivent se reconnaître dans le design de votre site. Autrement dit, ils doivent être capables de s’identifier aux personnages que vous représentez : des personnes authentiques et en situation réelle.
Les animations, GIFs et effets
À éviter : faire de votre site un clip psychédélique des années 80.
À faire : utiliser quelques éléments en mouvement pour donner de la vie à votre site.
Nous aimons les GIFs et autres effets amusants probablement autant que vous. Ce que nous redoutons par contre, ce sont les sites qui ressemblent à une bande d’annonce pour un film de zombies apocalyptique. Ajoutez des animations (effets de texte ou d’images) mais surtout faites-le avec modération. C’est comme toutes les bonnes choses, il ne faut pas en abuser.
Le contenu
À éviter : vous lancer dans de longues dissertations.
À faire : élaborer une stratégie ciblée et optimisée pour votre cœur de cible.
Le texte de votre site internet est probablement l’un de vos plus gros chantiers lorsque vous créez votre présence en ligne. Il aide non seulement le visiteur à se diriger sur votre site, mais la tonalité que vous utilisez permet aussi de vous positionner auprès de votre audience. Il vous aide à établir votre image de marque. Dernier élément (et pas des moindres) : il vous rend lisible pour les moteurs de recherche. Pour que votre contenu remplisse tous ces rôles, vous devez le concevoir avec une approche stratégique. Révisez vos textes avec la plus grande attention pour qu’ils délivrent un message à la fois clair et puissant. Soyez concis, mais évitez les phrases bateau. Enfin, utilisez un vocabulaire adapté à votre public pour les garder un peu plus longtemps et les inciter à explorer votre site en profondeur.
La typographie
À éviter : penser que vous pouvez utiliser n’importe quelle police sur votre site.
À faire : en choisir une en lien avec votre image de marque.
Vous pensez que les polices de caractères sont réservées aux graphistes professionnels ? Eh bien, il est temps de revoir votre jugement. Si vous créez vous-même votre site internet, vous devez comprendre comment les polices fonctionnent pour choisir celle qui sera la plus adaptée à votre design. Chacune d’entre elles a une connotation et crée une atmosphère bien particulière. Utilisez-la en accord avec votre identité visuelle pour renforcer votre image de marque.
Conseils de lecture :
Prêt à mettre tous ces bons conseils en pratique ? Commencez par créer votre site internet gratuitement avec Wix !