- Équipe Wix
- 12 mai 2015
- 3 min de lecture
Dernière mise à jour : 14 févr. 2023

Les couleurs véhiculent des émotions : certaines sont associées à la joie, d’autres à l’énergie, d’autres encore à l’élégance et chaque teinte transmet une sensation qui lui est propre. Nous avons déjà discuté de la psychologie des couleurs ainsi que de ses implications pour votre site. Vous savez également que le choix de vos polices de caractères influence considérablement le ressenti de vos visiteurs. Jusque-là rien de nouveau sous le soleil.
Cette semaine, nous vous donnons quelques tuyaux qui vous aideront à choisir les meilleures couleurs pour vos textes. Si à priori, cet élément peut paraître assez insignifiant, son impact sur votre site est majeur. Non seulement l’esthétique de votre design en dépend, mais il en va également de la lisibilité de vos textes – et donc du succès de vos contenus de manière générale.
Ci-dessous, 7 conseils pour choisir les bonnes couleurs pour vos textes :
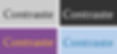
Contraste
Commençons donc par l’aspect le plus déterminant pour votre site : la lisibilité de vos textes. Afin de vous assurer que votre prose soit aisément lisible, il est essentiel de créer un contraste fort entre la couleur de votre texte et l’arrière-plan de votre site. Évidemment, il est recommandé de combiner un texte de couleur claire avec un fond sombre et vice-versa. Cette règle s’applique autant pour un arrière-plan uni que pour une grande image de fond. Notez cependant que si vous rédigez de longs paragraphes, utiliser des couleurs sombres sur un fond clair vous permettra d’en améliorer la lisibilité. Que voulez-vous ? Nos yeux sont habitués à lire des textes noirs sur des supports blancs.

Harmonie
Chaque élément de couleur que vous ajoutez sur votre site doit se conjuguer parfaitement avec le reste de votre design. Pour ce faire, il vous faut choisir des palettes de couleurs harmonieuses. Vous pouvez faire votre choix parmi celles proposées par défaut dans l’éditeur ou réaliser la vôtre en utilisant un outil en ligne comme Paletton – trouvez plus d’outils ici. Pour une accentuation légère de votre texte, utilisez une nuance (plus claire ou plus foncée) de la même couleur que celle qui habille votre arrière-plan. Pour une mise en valeur plus forte, colorez vos textes à l’aide d’une couleur complémentaire.
Image de marque
Comme nous le disions précédemment, les couleurs ont un impact émotionnel. Votre objectif doit être de créer une atmosphère sur votre site en accord avec les valeurs de votre entreprise – donc qui reflète votre image de marque. À cet effet, le choix de vos couleurs est crucial. Si vous vendez des produits bios, miser sur le vert, le marron et les autres tons « naturels » pourrait s’avérer judicieux. En revanche, si vous gérez une boutique de jouets, allez-y de bon cœur sur des palettes joyeuses, énergique et conviviales. Ce n’est pas un hasard si le site de ToyR’us ou de JouéClub nous balancent du rouge, du fushia et du jaune dans la tronche – vous noterez également les teintes de bleu pour la touche de rêve.
Standards du Web
Il ne sert à rien de réinventer la roue (chromatique) : le Web a déterminé ses propres standards en matière de couleurs. Personne n’a posé de copyright dessus donc utilisez-les sans modération. Trois exemples classiques : les caractères gris dans les formulaires de contact indiquent les champs à remplir, un texte rouge signale qu’une erreur a été commise et les expressions teintées de bleu cachent généralement des liens hypertextes – et appellent donc au clic. Il faut suivre les standards du Web autrement, vos visiteurs risquent rapidement de se sentir déboussolés.
Normes culturelles
La relation aux couleurs peut varier en fonction de la culture locale. Saviez-vous que le rouge est considéré comme porte-bonheur en Chine ? Que le blanc peut être signe de deuil dans certains pays africains et asiatiques ? Vous trouverez d’autres informations intéressantes sur ce lien. Bref, une erreur peut être vite commise pour peu que vous vous adressiez à un nouveau public : trouver le juste ton pour vos textes vous évitera de finir dans le rouge. En revanche, si vous savez que votre audience baigne dans la même culture que vous, n’hésitez pas à utiliser ces normes sur votre site pour créer un lien émotionnel fort avec votre cible. Par exemple, en Europe, le rouge va à merveille au papa Noël et habille parfaitement les e-mails de St-Valentin. Rebondir visuellement sur les célébrations et événements pour communiquer autour de votre activité vous aidera à booster votre e-marketing.



