- Manon Silberstein

- 21 nov. 2024
- 7 min de lecture
Dernière mise à jour : 24 juin 2025

Retour en 2011, lorsque l’effet parallaxe a fait son apparition. Dès ses débuts, cette nouveauté a grandement fait parler d’elle dans le monde du web design. Depuis, les tendances se sont succédé. Le parallax, lui, s’est imposé comme un classique fait pour durer lorsqu’on créer un site Internet. Notez qu’il existe de nombreux templates pour site web pour trouver celui qui s'adaptera le mieux à vos envies.
Tout savoir sur l'effet parallax
Lors de la création de votre site web, l'effet parallaxe sur site web permet d'ajouter du dynamisme à l'expérience de navigation. Comment ? Découvrez dans cet article ce qu'est exactement l'effet parallaxe, comment l'implémenter, et explorez des exemples inspirants pour vos propres créations.
Qu’est-ce que l’effet parallaxe ?
L'effet parallax est un effet de web design qui permet à l’image ou la texture qui se situe en arrière-plan de défiler moins vite que le reste du site. Pensez-y : si les objets « au premier rang » bougent plus rapidement que ceux situés « au fond » de l’écran, cela donne l’illusion d’une certaine profondeur, proche de la 3D.
Cette technique est basée sur une illusion d’optique connue : plus les éléments sont loin, plus nous les voyons petits. Ainsi, nous avons l’impression que les objets éloignés se déplacent moins vite que ceux plus proches de nous.
L’idée d’un arrière-plan et d’un premier plan qui évoluent à des vitesses différentes n’est pas nouvelle. Elle a d’abord été utilisée en animation comme dans Blanche Neige et les Sept Nains et dans les premiers jeux vidéos tels que Super Mario. Avec le développement du langage CSS et HTML, le parallax scrolling a aujourd’hui totalement conquis le monde du web design.
Définition effet parallaxe :
L'effet parallaxe est une technique de web design où les arrière-plans se déplacent plus lentement que les éléments au premier plan lors du défilement de la page. Cela crée une illusion de profondeur et une expérience de mouvement qui rendent le site plus dynamique et visuellement attrayant.
L'effet parallaxe est souvent utilisé pour engager les visiteurs et améliorer l'expérience utilisateur en rendant la navigation plus immersive et intéressante.
Pourquoi utiliser l'effet parallaxe sur site web ?
L'effet parallaxe est une technique de web design qui permet de créer des pages web dynamiques et engageantes en ajoutant une profondeur et un mouvement immersif.
Voici pourquoi vous devriez envisager d'intégrer l'effet parallaxe sur votre site web :
Engagement Visuel : L'effet parallaxe sur site web attire l'œil des visiteurs avec des animations visuelles captivantes qui donnent l'impression de mouvement et de profondeur. Cela rend votre site plus dynamique et intéressant à explorer.
Expérience Utilisateur : En utilisant un effet parallax, vous pouvez améliorer l'expérience utilisateur en rendant la navigation plus fluide et interactive. Les visiteurs sont plus enclins à rester sur un site qui offre une expérience visuelle unique.
Storytelling : L'effet parallaxe facilite le storytelling visuel en guidant les utilisateurs à travers différentes sections de votre site, ce qui peut aider à mettre en évidence des produits ou des services de manière créative et impactante.
Différenciation : Utiliser un effet parallaxe vous permet de vous démarquer des concurrents. C’est une manière innovante de présenter votre contenu, ce qui peut améliorer votre marque et votre reconnaissance en ligne.
Conception Moderne : L'intégration de l'effet parallaxe donne à votre site un look moderne et professionnel. Cela montre que vous êtes à jour avec les dernières tendances de conception web, ce qui peut accroître la confiance et la crédibilité auprès de vos visiteurs.
En somme, c'est un outil puissant pour améliorer l'esthétique et l'engagement de votre site web tout en soutenant vos objectifs commerciaux.
Quels problèmes l'effet parallaxe solutionne-t-il ?
L'effet parallaxe, par son approche innovante en termes de design, permet de résoudre plusieurs problèmes courants rencontrés dans la conception de sites web.
Voici quelques-uns des principaux bénéfices de l'effet parallaxe :
Engagement Faible : Un site statique peut ennuyer les visiteurs et augmenter le taux de rebond. L'effet parallaxe sur site web ajoute du dynamisme et de la profondeur, encourageant les utilisateurs à explorer davantage et à passer plus de temps sur le site.
Manque d'Impact Visuel : Les pages web peuvent parfois manquer d'attrait visuel, ce qui ne capte pas l'attention des visiteurs. L'effet parallaxe utilise des animations pour rendre le contenu plus attrayant et interactif, captant ainsi l'attention du visiteur dès son arrivée.
Narration Complexe : Présenter des informations de manière claire et engageante peut être difficile. L'effet parallaxe facilite le storytelling visuel en guidant les visiteurs à travers une séquence ordonnée de contenus, rendant le message plus compréhensible et mémorable.
Design Vieillissant : Un site web avec un design daté peut nuire à la perception de la marque. L'ajout de l'effet parallaxe apporte une touche moderne et sophistiquée, montrant que votre site est à jour avec les tendances actuelles du design web.
Navigation Confuse : Des sites avec des structures de navigation complexes peuvent frustrer les utilisateurs. L'effet parallaxe peut organiser le contenu de manière fluide et intuitive, améliorant ainsi l'expérience utilisateur et rendant la navigation plus agréable.
10 Avantages à Utiliser l'Effet Parallaxe
Engagement Accru : L'effet parallaxe rend votre site plus interactif et captivant, encourageant les visiteurs à explorer davantage de contenu et à rester plus longtemps sur votre site.
Impression Visuelle : Il ajoute une profondeur visuelle et un mouvement immersif qui peuvent impressionner vos visiteurs et améliorer leur perception de votre marque.
Storytelling Effet : L'effet parallaxe sur site web facilite la narration visuelle en guidant les utilisateurs à travers une séquence ordonnée d'informations, rendant votre contenu plus lisible et mémorable.
Design Moderne : Il donne à votre site un look contemporain et sophistiqué, montrant que vous êtes à la pointe des tendances en matière de design web.
Différenciation Concurrentielle : En utilisant des effets parallaxes, vous pouvez vous démarquer de la concurrence en offrant une expérience utilisateur unique et innovante.
Navigation Intuitive : L'effet parallaxe peut simplifier la navigation en rendant le parcours de l'utilisateur plus fluide et naturel.
Conversion Optimisée : En engageant les utilisateurs de manière efficace, l'effet parallaxe peut contribuer à augmenter les taux de conversion en guidant subtilement les visiteurs vers les appels à l'action.
Mise en Valeur du Contenu : Il permet de mettre en valeur des éléments spécifiques de votre site, comme des produits phares ou des services, de manière plus attractive et engageante.
Assistance au Référencement SEO : Bien que l'effet parallaxe ne soit pas un facteur direct de SEO, l'augmentation du temps de visite et la réduction du taux de rebond peuvent avoir un impact positif sur le classement de votre site dans les moteurs de recherche.
Compatible Mobile : Lorsqu'il est bien implémenté, l'effet parallaxe peut fonctionner de manière fluide sur les appareils mobiles, offrant une expérience utilisateur cohérente sur tous les dispositifs.
Exemples de site avec un effet parallaxe
Voici quelques exemples de sites internet qui utilisent l'effet parallaxe pour le plus grand bonheur de nos yeux.
Effet parallax exemple 1: Nolan Omura
Nolan Omura est un photographe basé à Hawaï, spécialisé dans la photographie et la vidéo sous-marine. Son approche ingénieuse de l'effet parallaxe ajoute de la profondeur et du mouvement à la conception déjà captivante de sa page d'accueil.
En divisant la page en grandes bandes, les visiteurs du site découvrent des images exaltantes de la vie aquatique chaque fois qu'ils défilent vers le bas. Les bandes flottent doucement les unes au-dessus des autres, utilisant un mélange de parallaxe et révélant des effets de défilement.
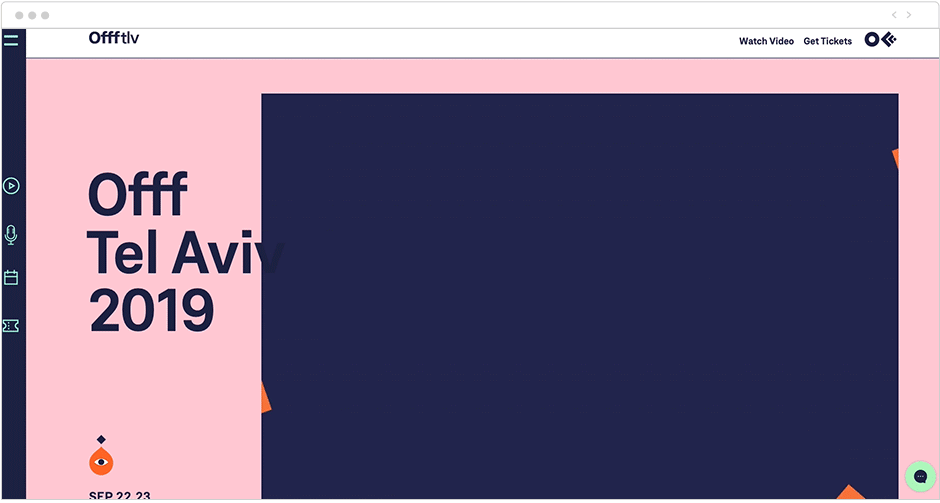
Effet parallax exemple 2: OFFF Tel Aviv
Grâce à son fond d’écran “baby pink” et sa typographie XXL, le site du célèbre festival de design emporte les internautes dans une expérience enivrante. Ajoutez à cela la juste dose d’animations et d’effets parallaxe et vous obtenez des pages dignes du projet qu’elles portent.
Effet parallax exemple 3: Ivy Chen
La designer et illustratrice Ivy Chen utilise les effets parallaxe pour révéler petit à petit ses créations comme par magie. D’un dessin à une véritable mise en scène, elle nous guide à travers son site pour nous raconter une belle histoire. Résultat : des pages interactives et absolument fascinantes.
Effet parallax exemple 4: Industrial Jewellery
La créatrice de bijoux Hila Karni a créé son site en superposant des éléments visuels et des blocs de texte. En les faisant défiler à des vitesses différentes, elle crée de nouvelles compositions au fur et à mesure que la page se déroule. Il fallait y penser !
Effet parallax exemple 5 : Karlie Kloss
Ce site élégant et minimaliste est parfait pour un portfolio de top-modèle. La palette de couleurs blanche, grise et noire et les espaces blancs donne de la simplicité aux pages. D’un autre côté, les vidéos et les effets parallaxe permettent au site de se démarquer de ses concurrents.
Effet parallax exemple 6 : Hôtel Vale das Nuvens
Ce site d'hôtel brésilien est composé de plusieurs bandes qui défilent avec un effet parallaxe. Chacune d’elles présente un service et est accompagnée de son propre bouton d’appel à l’action. C’est aussi simple à créer qu’agréable à explorer.
Les templates avec un effet parallaxe intégré :
Sachez que vous pouvez également utiliser des templates qui possède déjà un effet parallaxe à personnaliser avec votre propre contenu. Découvrez ici 3 exemples :
Ecommerce : ce template pour une boutique en ligne présente ses produits sur des arrière-plans propres et solides. Dans le même temps, le défilement parallaxe est appliqué aux photos de personnes interagissant avec les produits, les distinguant et offrant une expérience plus interactive.
Photographe : Avec un arrière-plan coloré qui se dégrade au fur et à mesure que vous faites défiler la page et une typographie statique, ce modèle fait la plus grande impression.
Styliste : ici, ce sont plusieurs effets parallaxe qui se superposent avec deux vitesses de défilement. Le résultat en impressionnera plus d’un !
Besoin de créer un site original et de qualité ? Commencez dès maintenant à créer un site internet avec un effet parallaxe.
Effet Parallax - FAQ :
C'est quoi l'effet de parallaxe ?
L'effet de parallaxe est un effet visuel de design web où des images ou des textures d'arrière-plan défilent plus lentement que les éléments du premier plan. Cela crée une sensation de profondeur et rend l'expérience utilisateur plus immersive et interactive.
L'effet de parallaxe ralentit-il les sites web ?
Oui, si mal optimisé, l'effet de parallaxe peut ralentir les performances d'un site web, notamment sur les appareils plus anciens ou avec une faible bande passante.
L'effet de parallaxe est-il compatible avec les mobiles ?
Bien qu'il soit possible de créer des effets de parallaxe sur mobile, ils peuvent parfois poser des problèmes de performance et d'ergonomie.
Quels sont les meilleurs sites utilisant l'effet de parallaxe ?
Des sites comme Apple, Spotify, et Nike ont des exemples d'effets de parallaxe bien intégrés dans leur design.