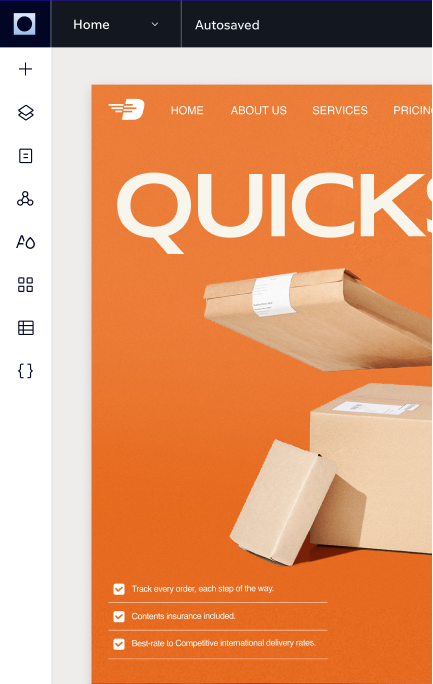
Une grille intuitive
Travaillez sur une grille directement sur le canvas (la toile) afin d'insister et de sublimer certains éléments du site. Divisez, reformatez et échangez les cellules afin de créer des mises en page originales.

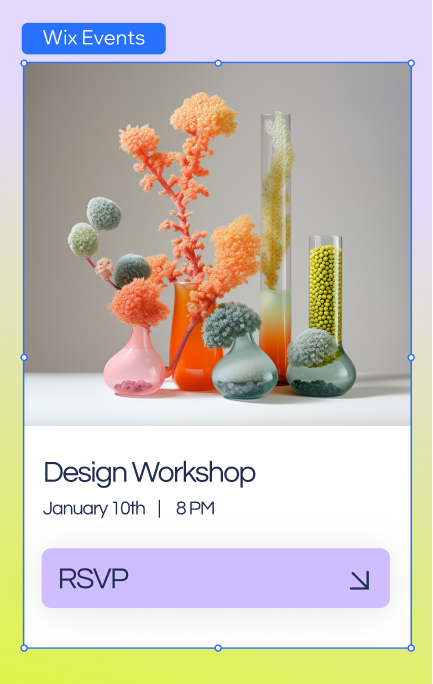
Animations et effets sans code
Surprenez vos utilisateurs lorsqu'ils interagissent avec le site. Ajoutez du mouvement, attirez l'attention, expérimentez avec le scrolling, et bien plus encore avec des options sans code, de l'effet de survol à la lecture en boucle, en passant par le parallaxe de la souris et plus. Ajoutez des options supplémentaires via Lottie.
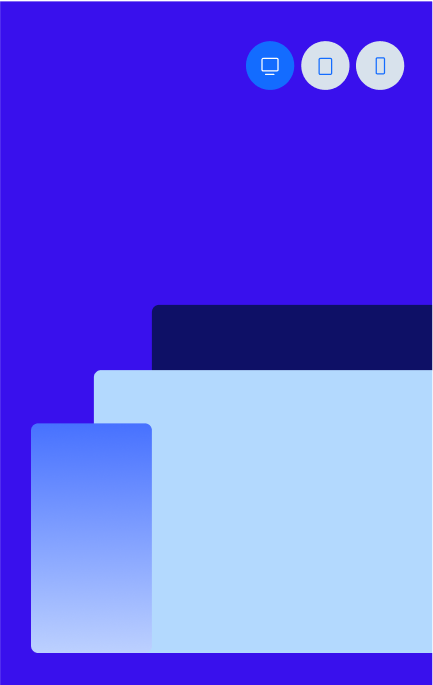
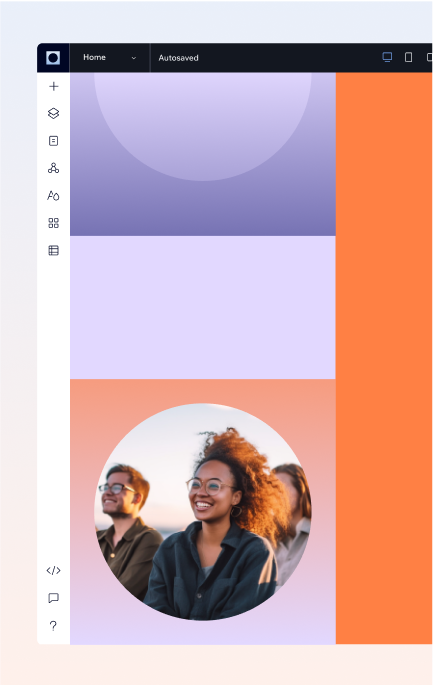
Laissez le responsive design prendre la relève
Modifiez en pixels et laissez la plateforme adapter vos créations à toutes les tailles d'écran. Choisissez des comportements pré-définis ou utilisez l'IA responsive pour les designs plus complexes, puis personnalisez et ajustez les éléments si besoin.




Une personnalisation du CSS pour une liberté totale
Créez des visuels et des animations uniques à l'aide du CSS. Utilisez les média queries pour effectuer des modifications selon les points de rupture et utilisez l'attribut pour maintenir un design cohérent.


Des arrière-plans dégradés depuis l'éditeur
Créez des dégradés de couleur linéaires, radiaux, coniques et fluides directement depuis l'éditeur.








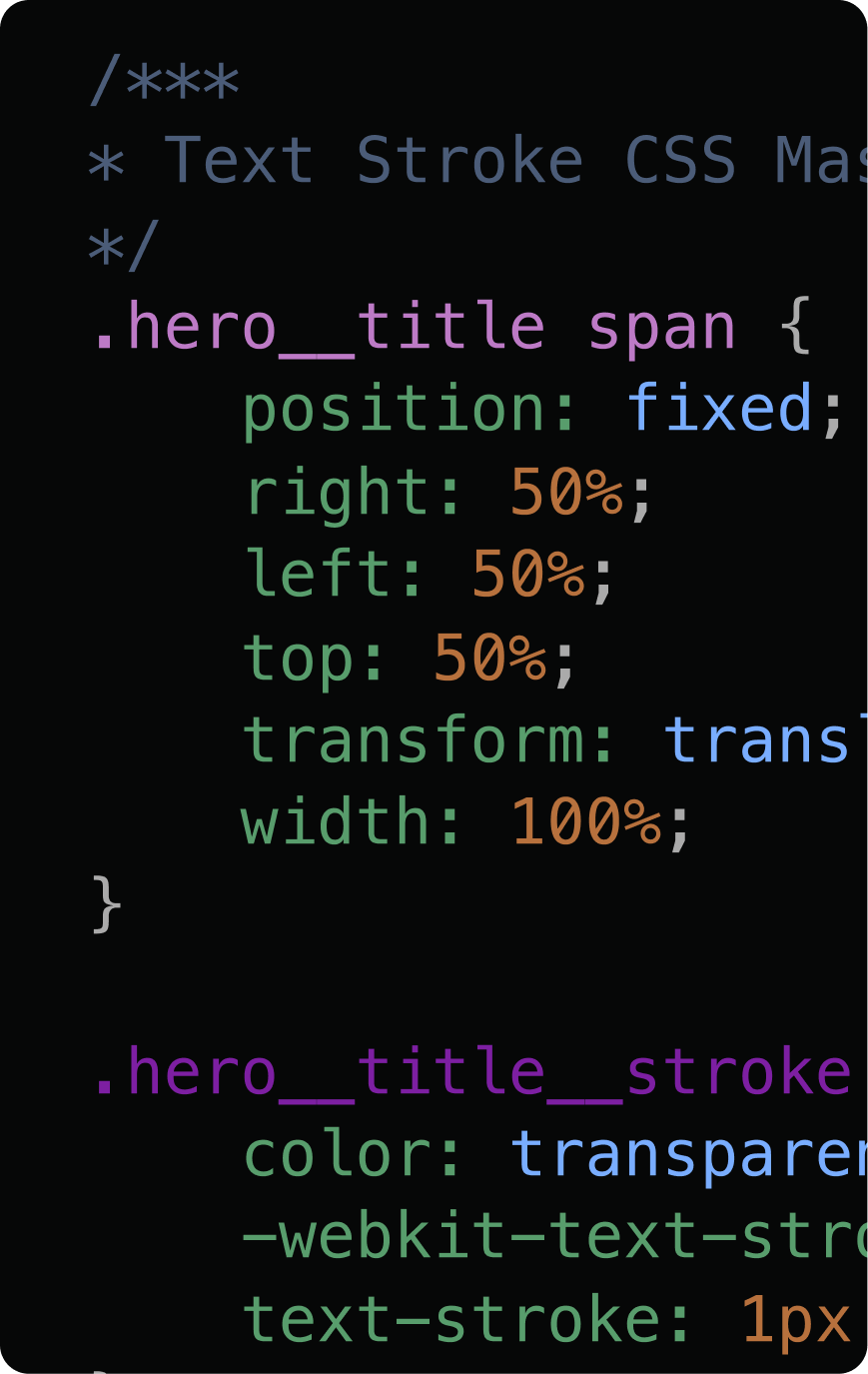
DESIGN AUDACIEUX
UN DESIGN AUDACIEUX
Utilisez les masques de texte accessibles et entièrement compatibles avec le SEO. Vous pourrez y ajouter des images, des dégradés et des vidéos pour un effet époustoufflant.
Un curseur sur mesure
Téléchargez des fichiers SVG ou choisissez parmi des milliers d'options disponibles et créez un curseur sur mesure pour des éléments, des sections ou des pages du site.


Ensoleillé
86°F

Nuageux
16°C


Pluie
15°C




Créez, partagez et réutilisez les bibliothèques de design
Gagnez du temps et garantissez une cohérence du design sur vos sites. Sauvegardez des thèmes de texte, des palettes de couleurs ou des composants et réutilisez-les à volonté.



Travaillez plus efficacement avec des supports visuels
pré-conçus
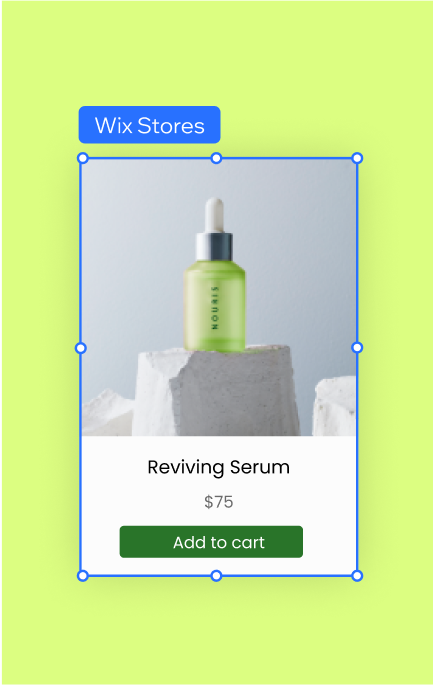
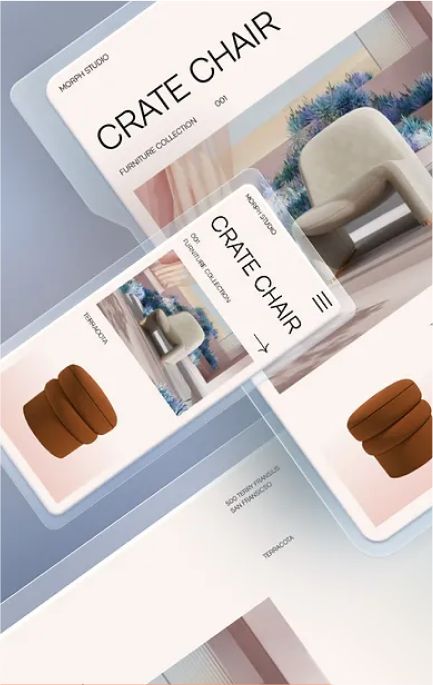
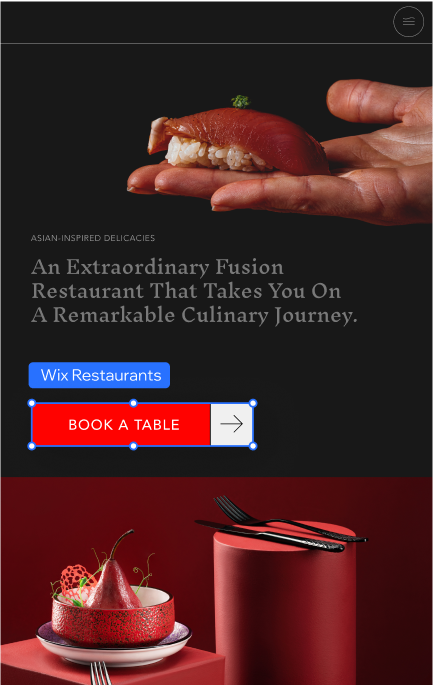
Commencez à travailler en profitant des supports visuels et des sections pré-conçus par des professionnels du design et inspirés des dernières tendances. Modifiez et personnalisez ensuite chaque élément pour les adapter à vos différents projets.
Welcome section

Click section



LIVE LOUD
Describe the product here. Include important features, specifications and other relevant details.
Describe the product here. Include important features, specifications and other relevant details.
Team section

Services

Tabs layout

Smart speaker
Change the text to include your own content. Adjust the font, size or scale to customize the style.
Include as much or as little text as you want. Tabs grow and shrink vertically to fit your text. Each tab can have a different height and look.

Hover section

Our Products
This is your Team section paragraph.

20$
Product Name
20$
Product Name
20$
Product Name
20$
Product Name
NEW IN!
Accordion
Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 01

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 02

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 03


Footers

About section

Découvrez le potentiel de la plateforme
Voir toutes les fonctionnalités de design
Points de rupture personnalisables
Créez et optimisez les sites pour toutes les tailles d’écran.
Design avec pixels
Concevez votre design avec des pixels qui seront automatiquement convertis pour rendre votre site responsive.
Plug-in Figma pour Studio
Exportez simplement les designs Figma dans Wix Studio et faites-en ce qui vous passe par la tête.
Sitemap visuel et générateur de maquettes
Accélérez le planning de site avec un outil de création de sitemap visuel assisté par l'IA et entièrement natif qui permet de générer plusieurs maquettes personnalisées en même temps.
IA Responsive
Rendez vos sites responsives instantanément, en un clic.
Positionnement au pixel près
Définissez le positionnement exact pour chaque élément, y compris le docking, les marges, le calibrage et plus à chaque point de rupture.
Intégrations