
Établissez les bases
Créez la structure de contenu dont vous avez besoin à partir d'éléments prédéfinis, de templates ou d'un canvas vierge. Importez le contenu depuis un fichier CSV ou ajoutez manuellement votre texte, contenu enrichi, vos images, et autres.
Soignez le design
Créez le design du site en profitant d'un contrôle total dans l'Éditeur Wix Studio. Connectez ensuite vos collections pour afficher du contenu dynamique. Créez des mises en page qui se répètent, ajoutez des filtres et collectez du contenu de vos visiteurs, le tout sans code.
Gestion rapide du contenu
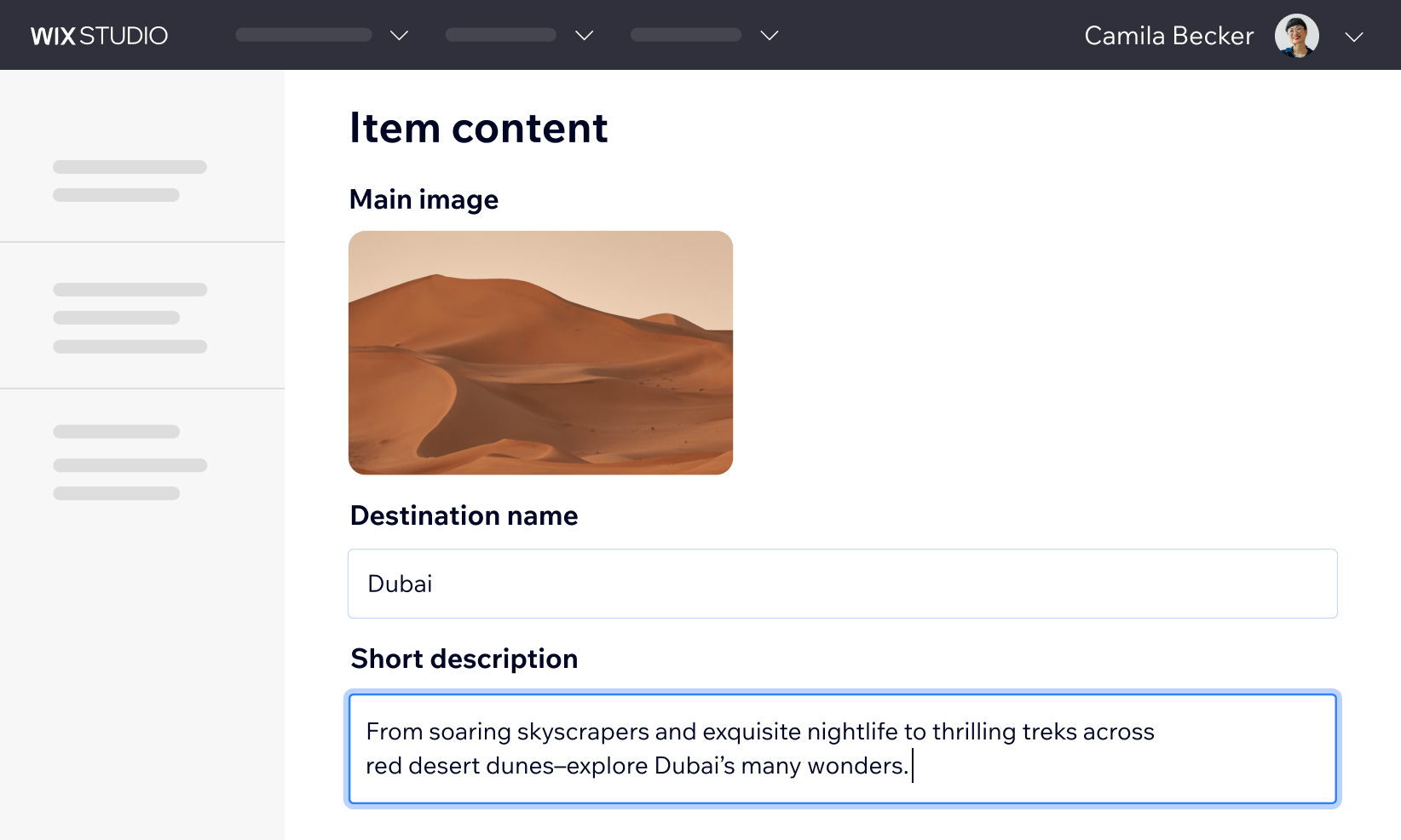
Permettez à vos clients de gérer leur contenu depuis un simple tableau de bord, sans qu'ils ne puissent toucher au design. Pour effectuer les modifications, les clients passeront depuis un ordinateur ou l'appli mobile.
Créez puis réutilisez à volonté avec les pages dynamiques
Déclinez votre page en centaines d'exemplaires avec une mise en page identique mais un contenu, des URL et paramètres de référencement propres à chacune. Faites des modifications en quelques clics, ajoutez un contenu enrichi directement depuis vos collections CMS, et traduisez-le en plus de 180 langues depuis le tableau de bord ou l'Éditeur.



Créez encore plus vite avec les éléments prédéfinis
Créez tout plus rapidement avec les mises en page préfabriquées et les collections prédéfinies que vous pouvez personnaliser en ajoutant votre contenu et design. Vous pouvez aussi organiser les détails et laisser l'IA préparer les collections en fonction de vos besoins.

Éléments prédéfinis

Templates

AI
SOLUTIONS D'ENTREPRISE
Un CMS au niveau du compte pour gérer le contenu en toute flexibilité
Centralisez la gestion du contenu sur différents sites avec un CMS au niveau du compte. Choisissez quel contenu doit s'afficher et où, effectuez des mises à jour groupées et réceptionnez les formulaires, tout cela d'un seul et même endroit. Et en plus, votre contenu peut évoluer en permanence grâce aux quotas CMS personnalisés.

Dépassez toutes les limites à l'aide des fonctionnalités intégrées
Utilisez les API Wix Data pour gérer le contenu CMS via le code. Pour créer des fonctionnalités qui viendront répondre aux besoins précis de n'importe quelle entreprise, contrôlez tout ce qui concerne les filtres, le tri et la base de données, interceptez les interactions avec les hooks de données, agrégez les données à partir des collections, et bien plus.
1 import wixData from 'wix-data';
2 import { addDays } from 'public/utils';
3 $w.onReady(function () {
4 $w("#search").onClick(async () => {
5 const origin = $w("#origin").value;
6 const destination = $w("#destination").value;
7 const departDate = new Date($w("#depart").value);
8 const returnDate = new Date($w("#return").value);
9 const numberOfTravelers = $w("#travelers").value;
10 const { items: foundFlights } = await wixData
11 .query("availableFlights")
12 .eq("origin", origin)
13 .eq("destination", destination)
14 .between('departDate', addDays(departDate, 1),
15 addDays(departDate, -1))
16 .between('returnDate', addDays(returnDate, 1),
17 addDays(returnDate, -1))
18 .ge("availableSeats", numberOfTravelers)
19 .find()
20 renderResults(foundFlights);
21 });
22 });
import wixData from 'wix-data';
import { addDays } from 'public/utils';
$w.onReady(function () {
$w("#search").onClick(async () => {
const origin = $w("#origin").value;
const destination = $w("#destination").value;
const departDate = new Date($w("#depart").value);
const returnDate = new Date($w("#return").value);
const numberOfTravelers = $w("#travelers").value;
const { items: foundFlights } = await wixData
.query("availableFlights")
.eq("origin", origin)
.eq("destination", destination)
.between('departDate', addDays(departDate, 1),
addDays(departDate, -1))
.between('returnDate', addDays(returnDate, 1),
addDays(returnDate, -1))
.ge("availableSeats", numberOfTravelers)



Gérez le contenu tout en protégeant le design
Distribuez des rôles personnalisés et autorisations aux clients ou contributeurs pour qu'ils puissent gérer librement le contenu sans qu'ils aient la possibilité de toucher au design. Ils pourront mettre à jour le contenu depuis un tableau de bord, ou en passant par l'appli Wix Owner.



Utilisez le CMS Wix Headless avec tous les ecosystèmes de données (tech stack)
1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wixClient = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 const dataItemsList = await wixClient.items.queryDataItems({
10 dataCollectionId: 'Billing/PriceQuotes',
11 // Please specify the dataCollectionId you require
12 }).find();
13 console.log('My Data items:');
14 console.log('Total: ', dataItemsList.items.length);
import { createClient, OAuthStrategy }
from '@wix/sdk';
import { items } from '@wix/data';
const wixClient = createClient({
modules: { items },
auth: OAuthStrategy({ clientId:
'MY-CLIENT_ID' }),
});
const dataItemsList = await wixClient.items.queryDataItems({
dataCollectionId: 'Billing/PriceQuotes',
// Please specify the dataCollectionId
you require
}).find();
console.log('My Data items:');
console.log('Total: ',
dataItemsList.items.length);
1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wix = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 // New API
10 const { items: results } = await wix.items
11 .query('Billing/PriceQuotes') // <— collectionId
12 .find();
13
14 console.log('My Data items:', results);
15 console.log('Total:', results.length);


Popular supported
technologies
Les meilleures technologies


