Éditeur Wix : Personnaliser les boutons de texte et d'icône
Temps de lecture : 3 min
Les boutons texte contiennent des appels à l'action clairs qui encouragent vos visiteurs à interagir avec votre site et à effectuer des actions.
Dans cet article, apprenez comment :
Vous utilisez des boutons de texte ?
Vous pouvez personnaliser les boutons de texte déjà présents sur les sites Wix, mais il n'est plus possible d'ajouter les anciens boutons de texte à votre site. Nous vous recommandons d'utiliser les nouveaux boutons de texte, qui se trouvent sous l'onglet Boutons texte et Boutons icône dans le panneau Ajouter.
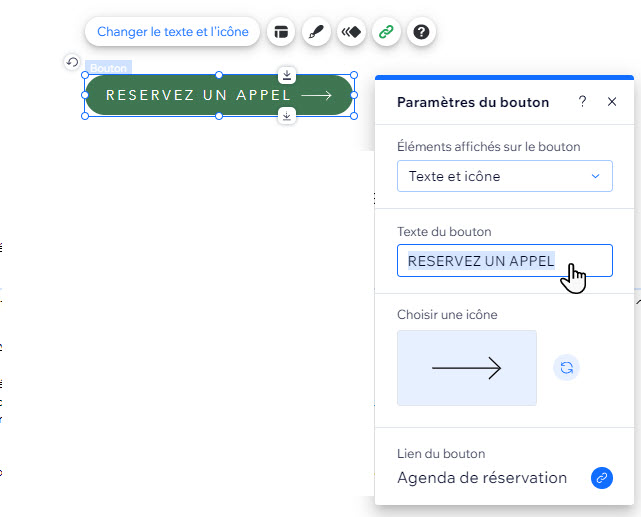
Modifier le texte du bouton
Saisissez le texte de votre bouton pour encourager les visiteurs à interagir avec votre site. Voici quelques exemples de phrases possibles : « Contactez-nous », « En savoir plus », ou « Acheter ».
Pour modifier le texte du bouton :
- Cliquez sur le bouton dans l'Éditeur.
- Cliquez sur le bouton Changer le texte et l'icône.
- Saisissez le texte que vous avez choisi sous Texte du bouton

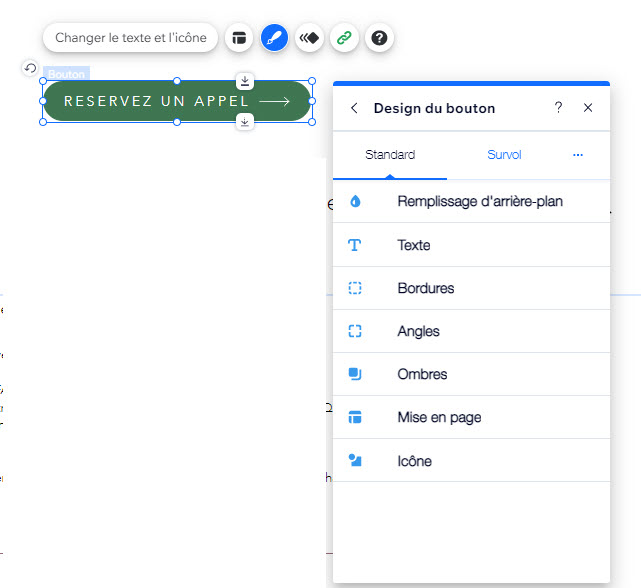
Personnaliser le design du bouton
Le design de votre bouton est un excellent moyen de le personnaliser pour qu'il corresponde au style et aux besoins de votre site. Ajustez le design pour chaque état de bouton :
- Standard : La manière dont le bouton s'affiche sur votre site avant que les visiteurs n'interagissent avec celui lui.
- Survol : La manière dont le bouton s'affiche lorsque les visiteurs le survolent.
Pour personnaliser le bouton :
- Cliquez sur le bouton dans l'Éditeur.
- Cliquez sur l'icône Design
 .
. - Cliquez sur Personnaliser le design
- Sélectionnez un état du bouton.
- Personnalisez le bouton en utilisant les options de design suivantes :
- Remplissage d'arrière-plan : Sélectionnez une couleur d'arrière-plan et ajustez son opacité.
- Bordures : Ajustez la couleur, l'opacité et la largeur de la bordure.
- Angles : Utilisez les boîtes pour ajuster la taille des pixels du coin du bouton.
- Ombres : Ajoutez et personnalisez une ombre sur votre bouton.
- Mise en page : Modifiez la mise en page et l'alignement de votre bouton.
- Texte : Ajustez le thème, la couleur, la police, la taille et le format du texte.
- Icône : Affichez une icône avec votre texte et ajustez ses paramètres.

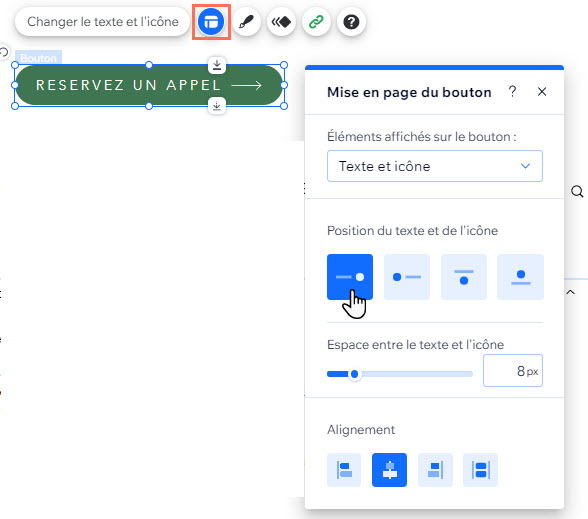
Ajuster la mise en page du bouton
Modifiez le positionnement, l'alignement et l'espacement entre le texte et/ou l'icône de votre bouton. Vous pouvez également décider de ce qui se passe lorsqu'il n'y a pas assez de place sur le bouton pour afficher son texte complet.
Pour ajuster la mise en page du bouton :
- Cliquez sur le bouton dans l'Éditeur.
- Cliquez sur l'icône Mises en page
 .
. - Ajustez l'un des paramètres suivants :
- Éléments affichés sur le bouton : Décidez de ce qui est affiché sur votre bouton : Texte et icône, Uniquement texte, Uniquement icône ou Rien.
- Position du texte et de l'icône : Lorsque vous choisissez d'afficher à la fois le texte et une icône, vous pouvez décider de la façon de les positionner : côte à côte ou l'un sous l'autre.
- Espacement entre le texte et l'icône : Lorsque vous choisissez d'afficher à la fois le texte et une icône, vous pouvez faire glisser le curseur pour définir l'espacement entre eux (en px).
- Alignement : Alignez le texte et l'icône à gauche, au centre ou à droite du bouton. Vous pouvez également les aligner sur les deux marges du bouton, en cliquant sur Justifier
 .
.

Cela vous a-t-il aidé ?
|