Retour en 2011, lorsque l’effet parallaxe a fait son apparition. Dès ses débuts, cette nouveauté a grandement fait parler d’elle dans le monde du web design. Depuis, les tendances se sont succédé. Le parallax, lui, s’est imposé comme un classique fait pour durer.
Ce n’est pas étonnant. Lors de la création d'un site internet, l’effet parallaxe ajoute du dynamisme à l'expérience de navigation. Comment ? Découvrez dans cet article ce qu’est exactement le parallax, comment le réaliser et 10 exemples pour vous inspirer dans vos créations.
Qu’est-ce que l’effet parallaxe ?
L'effet parallax est un effet de web design qui permet à l’image ou la texture qui se situe en arrière-plan de défiler moins vite que le reste du site. Pensez-y : si les objets « au premier rang » bougent plus rapidement que ceux situés « au fond » de l’écran, cela donne l’illusion d’une certaine profondeur, proche de la 3D.
Cette technique est basée sur une illusion d’optique connue : plus les éléments sont loin, plus nous les voyons petits. Ainsi, nous avons l’impression que les objets éloignés se déplacent moins vite que ceux plus proches de nous.
L’idée d’un arrière-plan et d’un premier plan qui évoluent à des vitesses différentes n’est pas nouvelle. Elle a d’abord été utilisée en animation comme dans Blanche Neige et les Sept Nains et dans les premiers jeux vidéos tels que Super Mario. Avec le développement du langage CSS et HTML, le parallax scrolling a aujourd’hui totalement conquis le monde du web design.
Trêve de théorie, passons à la pratique. Vous trouverez ci-dessous 10 exemples d’effets parallaxe créés avec Wix.
Exemples de site avec un effet parallaxe
Voici quelques exemples de sites internet qui utilisent l'effet parallaxe pour le plus grand bonheur de nos yeux.
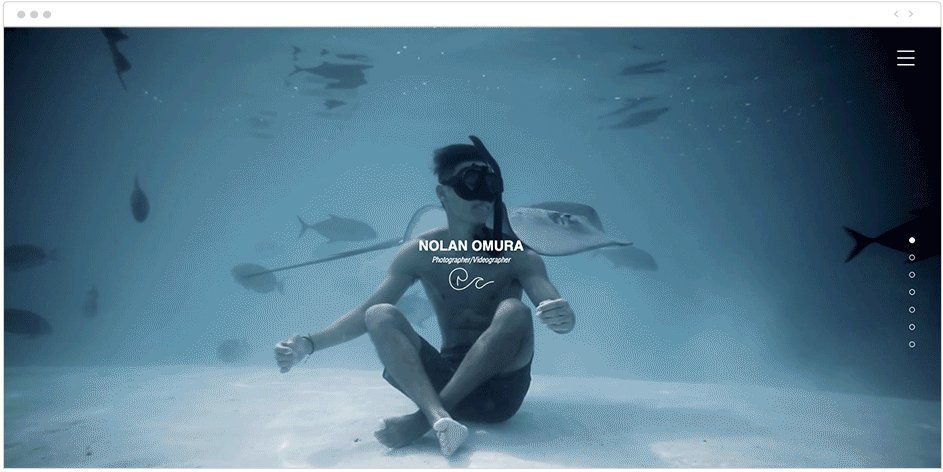
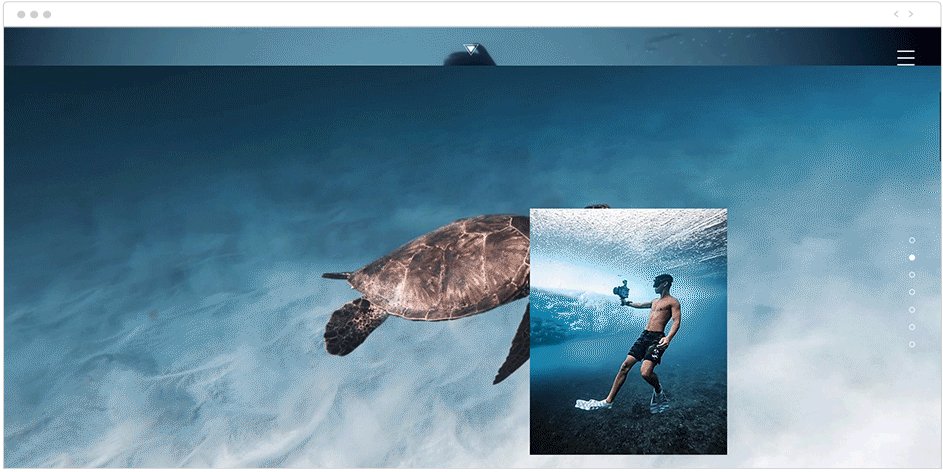
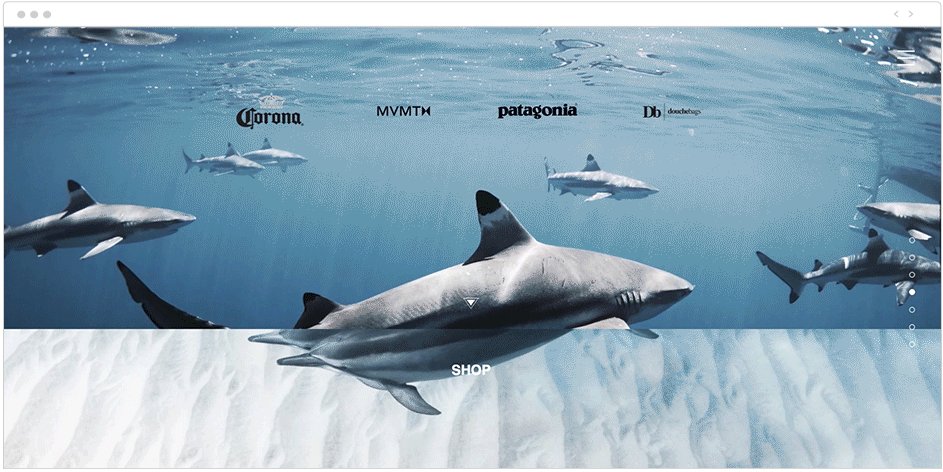
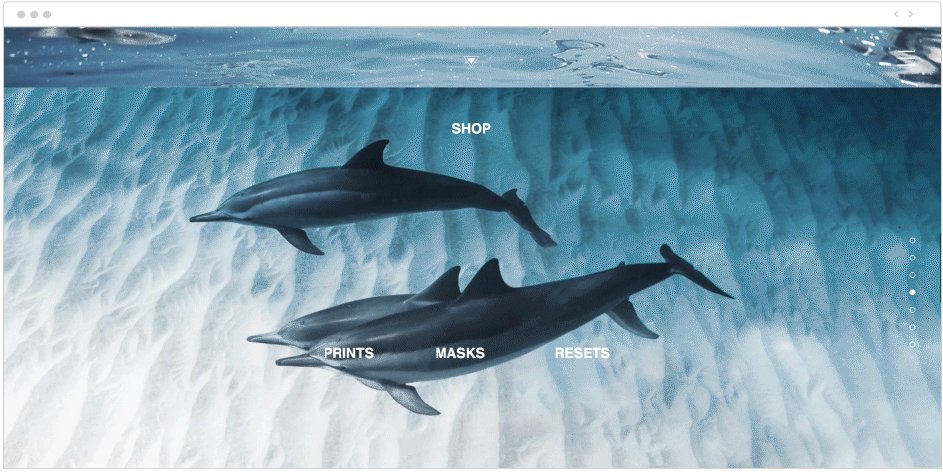
01. Nolan Omura
Nolan Omura est un photographe basé à Hawaï, spécialisé dans la photographie et la vidéo sous-marine. Son approche ingénieuse de l'effet parallaxe ajoute de la profondeur et du mouvement à la conception déjà captivante de sa page d'accueil.
En divisant la page en grandes bandes, les visiteurs du site découvrent des images exaltantes de la vie aquatique chaque fois qu'ils défilent vers le bas. Les bandes flottent doucement les unes au-dessus des autres, utilisant un mélange de parallaxe et révélant des effets de défilement.
02. OFFF Tel Aviv
Grâce à son fond d’écran “baby pink” et sa typographie XXL, le site du célèbre festival de design emporte les internautes dans une expérience enivrante. Ajoutez à cela la juste dose d’animations et d’effets parallaxe et vous obtenez des pages dignes du projet qu’elles portent.
03. Chris Covert
Le CV en ligne de Christ Covert et aussi professionnel qu’original. Avec un design pointu, Chris exprime sa personnalité au travers d’une simple page web. Enfin… pas si simple que cela. Cet ingénieur en aérospatiale créé des effets de superposition qui semblent venir d’une autre planète.
04. Ivy Chen
La designer et illustratrice Ivy Chen utilise les effets parallaxe pour révéler petit à petit ses créations comme par magie. D’un dessin à une véritable mise en scène, elle nous guide à travers son site pour nous raconter une belle histoire. Résultat : des pages interactives et absolument fascinantes.
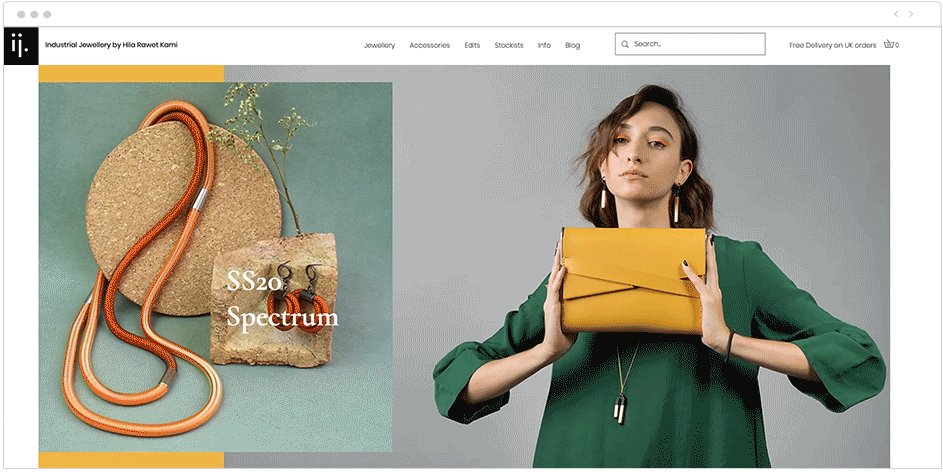
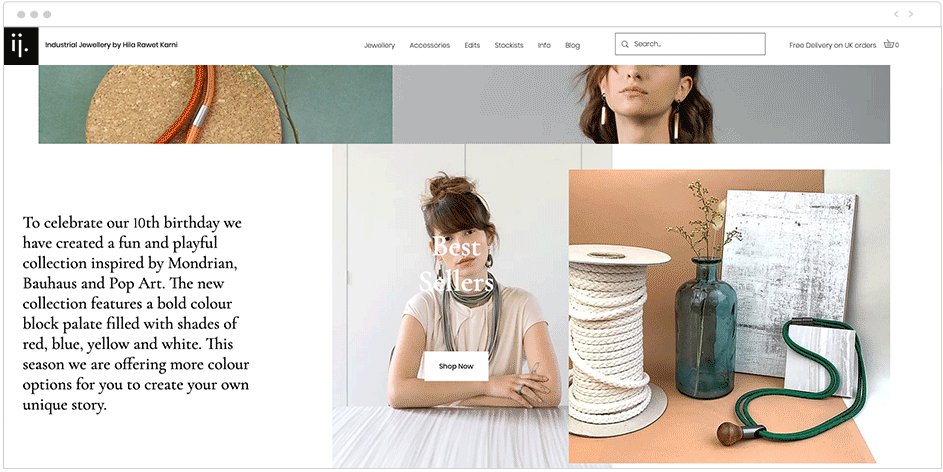
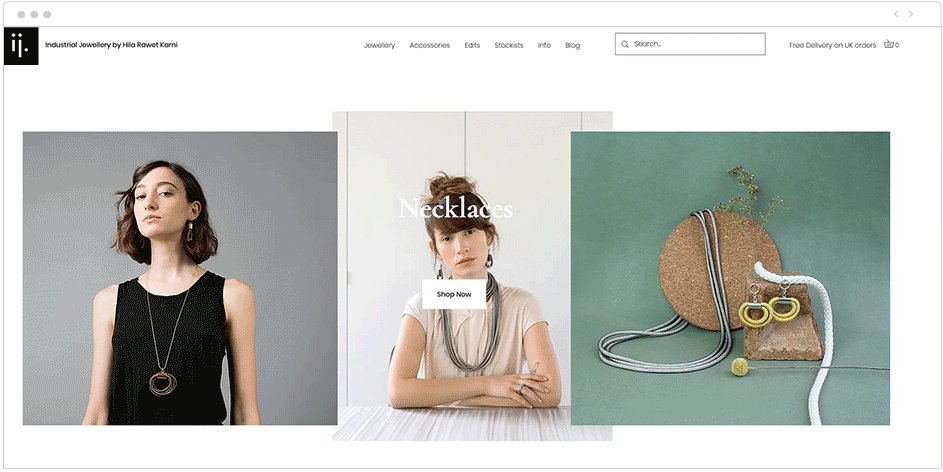
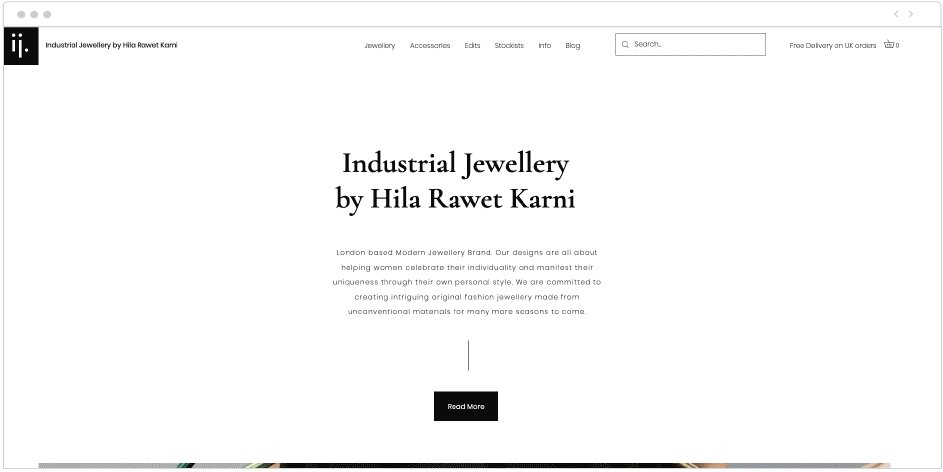
La créatrice de bijoux Hila Karni a créé son site en superposant des éléments visuels et des blocs de texte. En les faisant défiler à des vitesses différentes, elle crée de nouvelles compositions au fur et à mesure que la page se déroule. Il fallait y penser !
06. Inky Blue
En plus d’être jolie, la page du refuge pour animaux Inky Blue est très bien réalisée. Dynamique et informative, elle délivre les messages efficacement. Chaque bloc de texte est accompagné d’une adorable bête à poils qui apparaît avec un effet parallaxe.
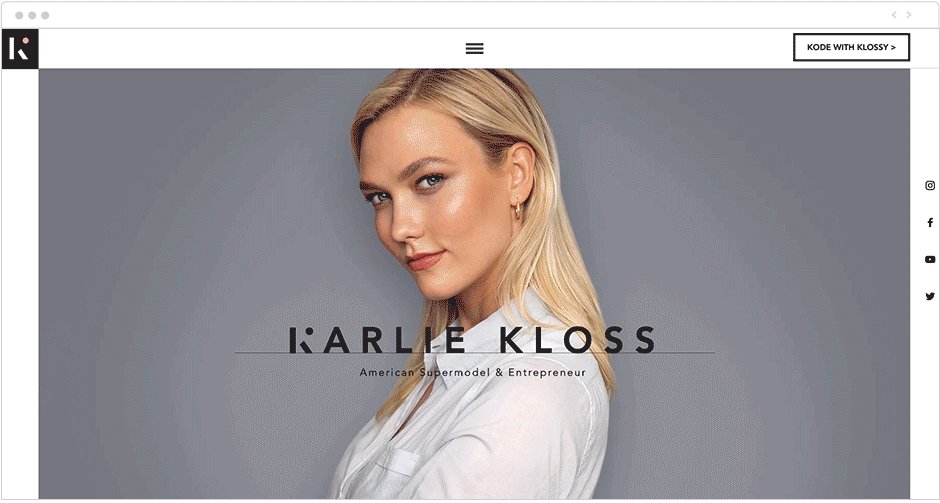
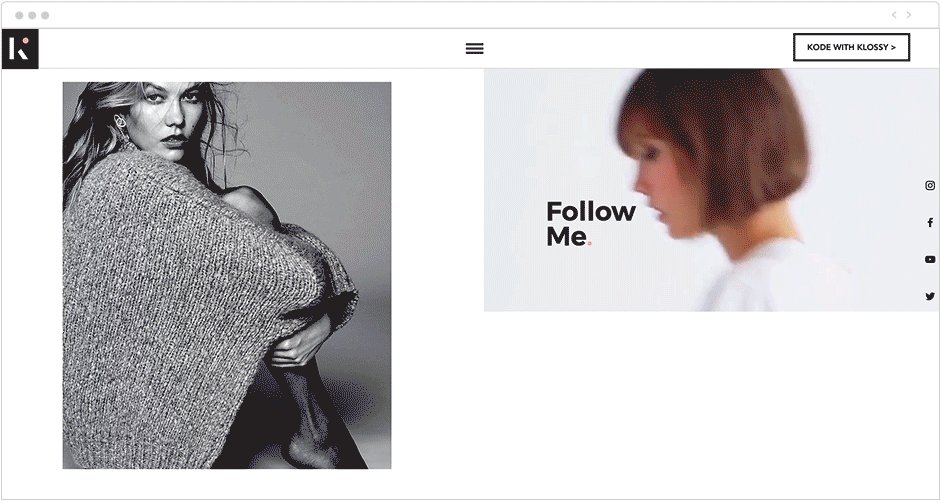
07. Karlie Kloss
Ce site élégant et minimaliste est parfait pour un portfolio de top-modèle. La palette de couleurs blanche, grise et noire et les espaces blancs donne de la simplicité aux pages. D’un autre côté, les vidéos et les effets parallaxe permettent au site de se démarquer de ses concurrents.
08. Hana Knizova
Cette photographe londonienne présente sur son site des images pour chacune de ses spécialités : portrait, mode ou photographie sociale. Chaque photo laisse place à une autre avec des effets parallaxe. Sur le côté, vous retrouvez le menu très créatif du site. C’est une vraie artiste !
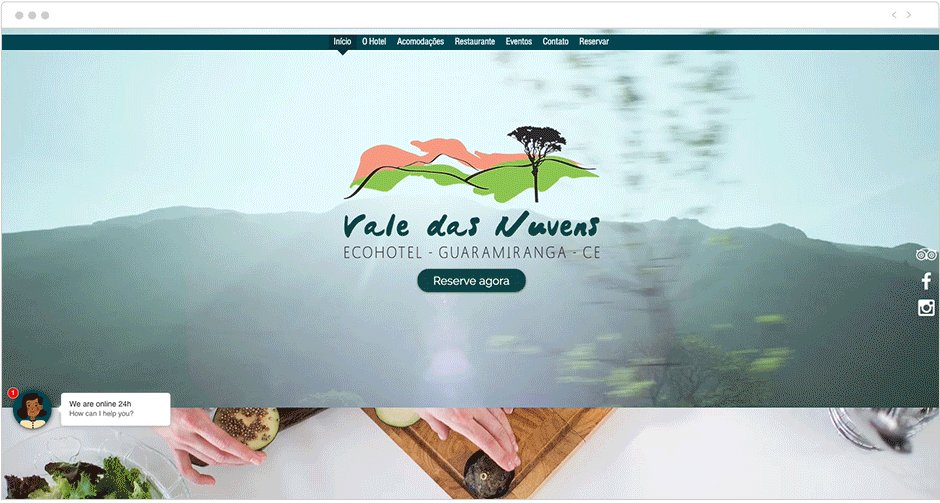
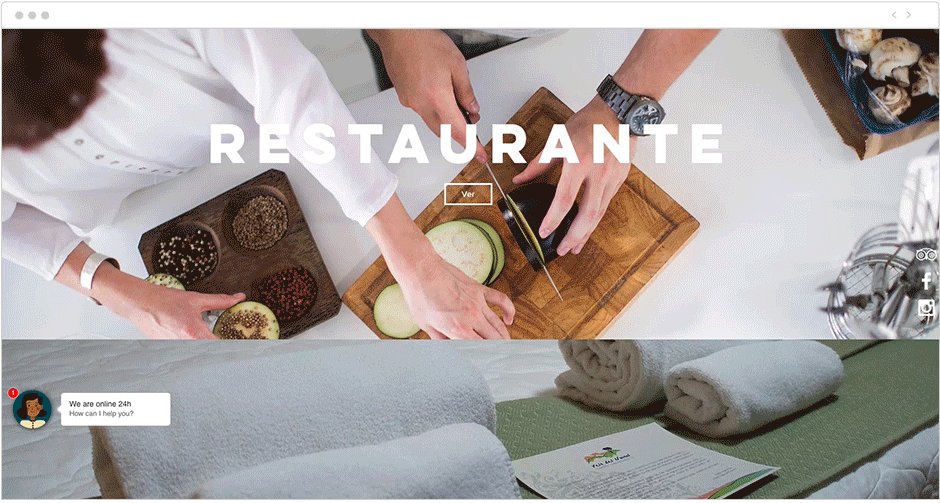
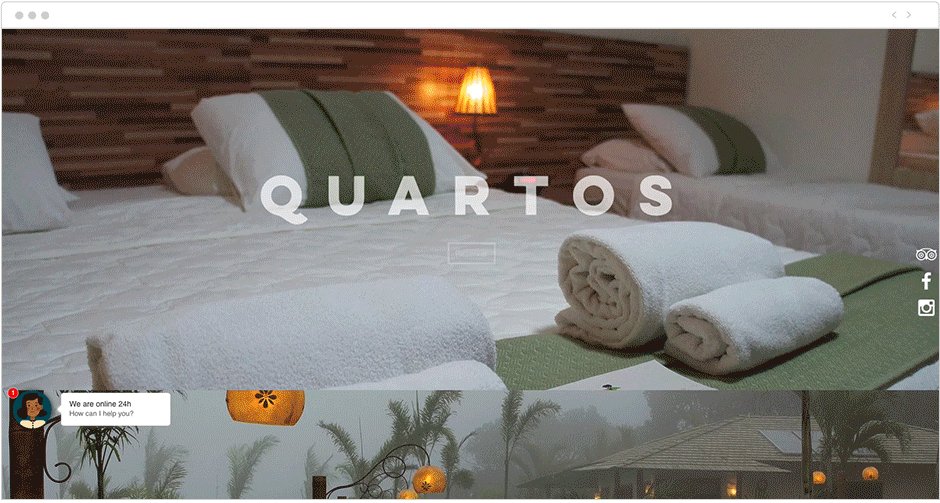
Ce site d'hôtel brésilien est composé de plusieurs bandes qui défilent avec un effet parallaxe. Chacune d’elles présente un service et est accompagnée de son propre bouton d’appel à l’action. C’est aussi simple à créer qu’agréable à explorer.
10. Frankie Ratford
Vibrant, pétillant, joyeux : voilà comment on définirait le site de cette graphiste. Alors que Frankie reste immobile, les textes et les couleurs se succèdent devant ou derrière elle. Les autres effets parallaxe se retrouvent de façon plus subtile (mais non moins efficace) sur le reste du site.
Créer un effet parallaxe sur votre site Wix
Pour reproduire un effet parallaxe sur votre site Wix, utilisez des bandes auxquelles vous aurez ajouté une couleur, une image ou une vidéo en arrière-plan. En placer plusieurs à la suite pourrait amplifier l’effet.
Comment utiliser le parallax scrolling sur une bande :
Depuis votre Éditeur Wix, cliquez sur Ajouter, puis sur Bande.
Cliquez sur Modifier Arrière-plan de la bande pour ajouter une couleur, une image ou une vidéo.
Cliquez sur Paramètres, puis sur Parallax.
Visualisez le rendu final en activant le mode Aperçu.
Les templates avec un effet parallaxe intégré :
Sachez que vous pouvez également utiliser un site qui possède déjà un effet parallaxe à personnaliser avec votre propre contenu. Nous en avons sélectionné trois, mais vous en trouverez beaucoup plus sur notre page de templates.
Ecommerce : ce template pour une boutique en ligne présente ses produits sur des arrière-plans propres et solides. Dans le même temps, le défilement parallaxe est appliqué aux photos de personnes interagissant avec les produits, les distinguant et offrant une expérience plus interactive.
Photographe : Avec un arrière-plan coloré qui se dégrade au fur et à mesure que vous faites défiler la page et une typographie statique, ce modèle fait la plus grande impression.
Styliste : ici, ce sont plusieurs effets parallaxe qui se superposent avec deux vitesses de défilement. Le résultat en impressionnera plus d’un !
Besoin de créer un site original et de qualité ? Commencez dès maintenant à créer un site internet avec un effet parallaxe.